|
View the web version

Hi there, hope you're having a great Friday!
This is Colm and Simon from CommerceGurus, with a handpicked weekly roundup of eCommerce articles.

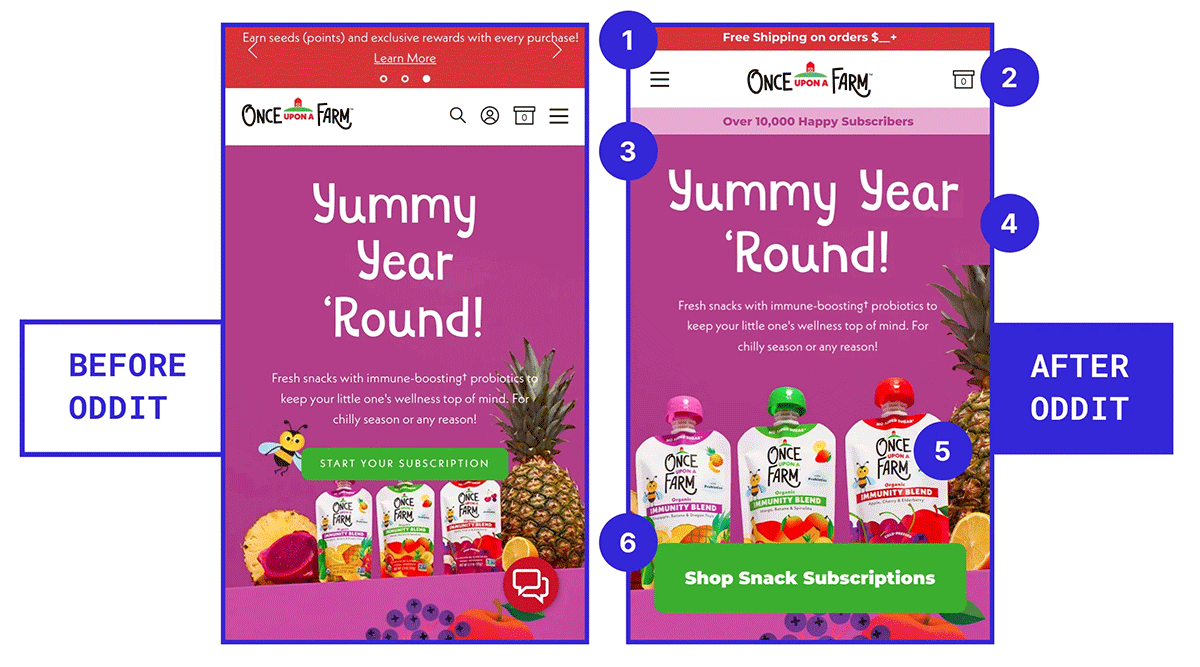
Oddit has an excellent, short guide on improving your store's header and hero section on mobile. The suggestions include:
- Carousels are a bad experience. Choose 1-2 key things you want to communicate with users, and feature them simply.
- No matter how big you are, there are always new customers discovering you for the first time. Call out reviews, or total customers/subscribers for example.
- Make sure your packaging/product is clearly shown, and ensure it’s the centerpiece of your display. Treat your product image like the hero in a movie poster.
See 6 Tips for Improving your eCommerce Store's Header
It’s tough to find a solid, real users’ experience-based comparison of WooCommerce vs Shopify.
There is usually an inherent bias in any article you read. Including us in CommerceGurus, we do have opinions on both which will sway us in an obvious direction.
But when you are discussing an eCommerce project with a client, you do need real world impartial facts on both platforms.
This article looks at what Reddit users have to say from various groups, including r/ecommerce, r/smallbusiness and r/Entrepreneur.
Real users spilled their experiences, both good and bad, giving us a closer look at what each platform offers.
WooCommerce vs. Shopify: The Impartial Facts
Rodolfo from Business Bloomer is back with a very simple but obvious enhancement to the checkout page in WooCommerce.
With a couple of lines of code you can add a "Pay now" heading above the payment options.
Some users might prefer a clearer distinction between sections. And a call to action above the payment options can perhaps help you convert better.
The code snippet has been tested and works well with our own Shoptimizer WooCommerce theme too.
Learn How to Add a Checkout Payment Section Heading
For web performance aficionados, Interaction to Next Paint (INP) can be a daunting metric to start improving.
It's common to know a page has a responsiveness problem but not know where to start.
This video walks through one workflow: measuring INP in the lab using the DevTools Performance panel, untangling causes when interactions are slow for multiple reasons, and then removing, deferring, and optimizing code to ensure a responsive user experience.
Discover How to Improve and Optimize INP
I thoroughly enjoyed the transcript of this talk Paul Graham gave to an audience of 14 to 15 year olds at his son's school about how to start the next Google.
I found it inspiring and I think you will too. There is wonderful advice contained within for kids of any age.
How to Start Google
We have released the latest versions of Shoptimizer and CommerceKit today, and it's a pretty big update. Here are some of the key new features/changes.
We've had lots of requests over the years for a custom Shoptimizer cart total shortcode and Elementor widget.
This new addition allows you to create a custom header within a page builder such as Elementor Pro (or Beaver Builder and many others) but not lose Shoptimizer's cart total, which triggers our sidebar cart with its great features like changing the quantity, the free shipping notification, and order bumps.
All modals within Shoptimizer and CommerceKit now use the native dialog element. This massively improves accessibility and reduces the amount of markup as well as CSS and JS required.
CommerceKit's UI has improved and we have begun the process of converting each of its modules into shortcodes and Elementor Pro widgets. In the future, if you are creating custom product pages, these features will still be able to be included thanks to this.
As with any big release, we recommend updating and testing first on a separate staging site, before deploying to a live store.
See the Shoptimizer and CommerceKit Changelog
Store owners, we want to hear from you!
We'd love to hear how your business started. Get your store featured in a future issue and reach thousands of subscribers!
Submit your story
|
That's it for this edition. Simply reply to this email if you have any questions or suggestions, we read every message.
You can also take a look at our entire back catalog of newsletters.
Have a great week and best of luck with your projects!
Colm and Simon from CommerceGurus

|