|
View the web version

Hi there, hope you're having a great Friday!
This is Colm and Simon from CommerceGurus, with a handpicked weekly roundup of eCommerce articles.
Cost of Goods Sold (COGS) is coming to WooCommerce core.
Merchants, builders and developers will have this essential feature built-in, for free, with no need for additional plugin or custom code.
With COGS in WooCommerce core, merchants will be able to:
- Calculate exact profit margins for every product and order.
- Make data-driven decisions about pricing, marketing, and inventory management.
- Track their store’s financial performance with greater precision.
Both simple products and variations will have a COGS field available. Variations can either inherit the parent cost, or override it on an individual basis.
WooCommerce plans to include this feature sometime in the first quarter of 2025.
More about Cost of Goods Sold coming to Core WooCommerce
Rodolfo from Business Bloomer has created a useful code snippet, this time featuring the often ignored feature of "starring" products in your WooCommerce admin area.
Featuring key products can boost user engagement, catching potential buyers’ attention right from the start and driving sales.
If you run a WooCommerce shop, prioritizing featured items helps craft a shopping experience that highlights your best products.
In this guide, he explains a simple yet powerful code snippet to display featured products first on various pages of your WooCommerce store, including your shop and product categories.
This customization not only increases visibility for these items but also encourages shoppers to dive deeper into your catalog.
Learn How to Display Featured Products First on Listings Pages
The short 3 minute video from Baymard discusses the importance of size filters in enhancing the shopping experience, emphasizing optimal placement and display to minimize user frustration and increase engagement.
The video recommends placing the size filter near the top of the sidebar and expanding it by default to ensure visibility from the start.
A significant percentage of users prefer filters that are visible upfront, which helps them make informed decisions early in their product searching process.
Also, using grid layouts for size options can allow more choices to be viewed quickly, thus improving the likelihood that shoppers will find their fit without unnecessary frustration.
Watch How to Create a Size Filter from Baymard
Tiiny.host is a super simple static web hosting tool that lets you share your web projects with ease.
It works with frontend-only static files such as HTML, JS, and images - so this won't work with WordPress builds.
It allows users to publish their websites in seconds and is great for prototyping, landing pages and simple client demos.
You don’t need any background knowledge of web hosting, just drag and drop an HTML file of your site and launch it.
Check out Tiiny.host

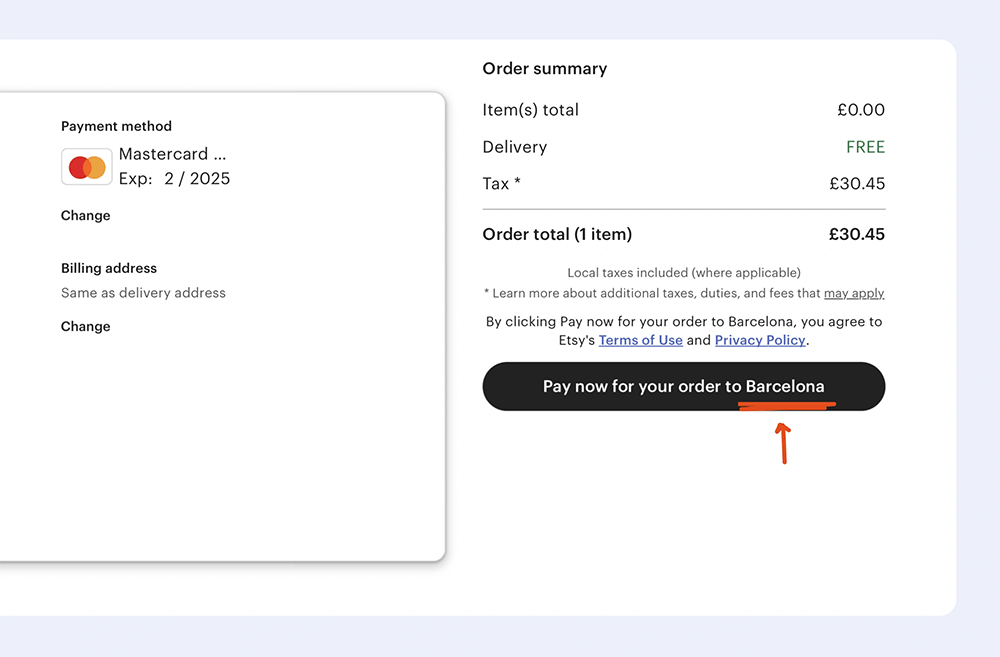
UX Bites is full of interesting little suggestions to improve your own designs and eCommerce stores.
The screenshot above is one such example.
When placing an order with Etsy, the final call to action button will dynamically show where you're sending the item to.
Take a look at UX Bites
Store owners, we want to hear from you!
We'd love to hear how your business started. Get your store featured in a future issue and reach thousands of subscribers!
Submit your story
|
That's it for this edition. Simply reply to this email if you have any questions or suggestions, we read every message.
You can also take a look at our entire back catalog of newsletters.
Have a great week and best of luck with your projects!
Colm and Simon from CommerceGurus

|