|
View the web version

Hi there, hope you're having a great Friday!
This is Colm and Simon from CommerceGurus, with a handpicked weekly roundup of eCommerce articles.
Oliver Kenyon has spent 12 years creating a formula for landing pages that convert like crazy.
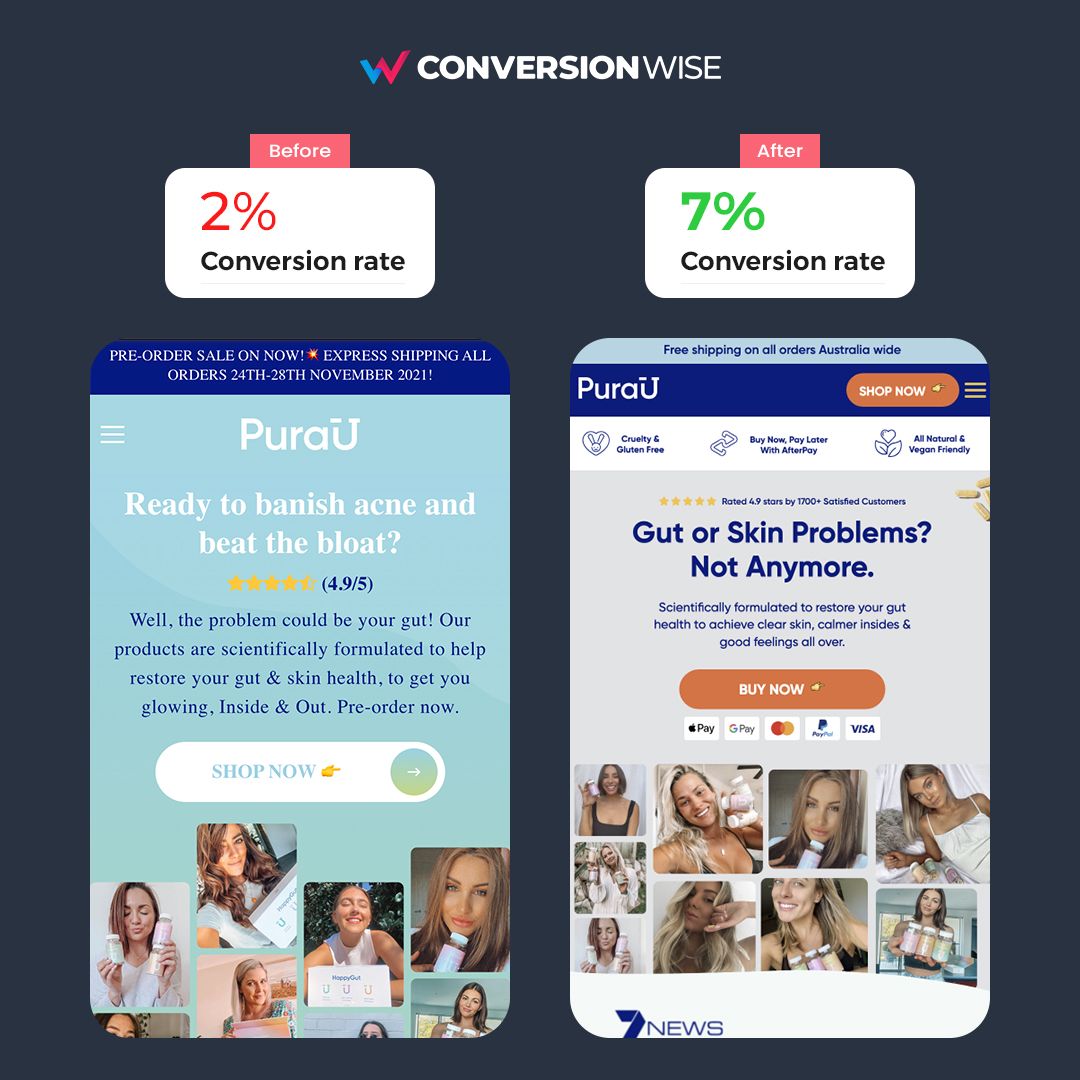
In this fascinating thread he breaks down this formula step-by-step. This exact page increased his clients conversion rate by 250% and added $63,948 in revenue.

He goes through the entire page transformation, section by section. For example, the top, or "hero" part he specifies you must have 5 key elements:
- Value proposition and benefits (see the big improvement in copy)
- Social proof including reviews, press and images
- Trust and credibility using icons and merchant logos
- Product imagery focusing on user generated content
- One clear call to action button
Check out the Landing Page Conversion Formula
In this article from Convesio, they look at 16 typical eCommerce store blunders that might harm your sales and recommend ways to help you avoid them.
There are numerous ways available to improve the performance of your eCommerce store, ranging from resolving slow loading times to optimizing your checkout process, striking a balance with popups, and gradually gathering client information.
Issues they cover include:
- Slow loading times:
53% of visits are abandoned if the mobile site takes longer than 3 seconds to load.
- A Complicated Checkout Process:
Remove unnecessary fields and streamline form entry.
- Leaving The Coupon Field Open:
Hide the coupon field or display it in a less noticeable manner to reduce the likelihood of distracting your customers during the checkout process
- No Trust Signals:
Use trust indicators like secure payment icons, customer reviews, and trust badges.
Discover 16 eCommerce Store Mistakes and How to Fix Them
Colm came across this excellent example of a product page from Keen Footwear and it is well worth exploring.
The first image is a rotating 3D video of the shoe, so you'll get a perfect 360 degree view of every aspect, even if you don't look through the full gallery.
Adding a 30-day Trial feature above the add to cart button increases reassurance before purchasing.
Below the fold, they include some excellent lifestyle shots, while keeping a sticky add to cart bar always visible.
Further down, they increase trust further with a big, bold lifetime delamination-free guarantee.
This is followed by a video of how they made the shoe as well as lots of reviews from existing customers.
Check out the Keen Footwear Product Page
Clearleft has published an excellent guide to some of the best free fonts you can use in your own designs.
It includes Inter, which we make extensive use of in our own Shoptimizer WooCommerce theme.
But there are plenty of others I wasn't so familiar with. These include fonts such as Mona Sans, Charter, and iA Writer Quattro.
If you use Shoptimizer, you have the option to load custom fonts to your design by following our tutorial on the topic.
Browse some of the Best Fonts picked by Clearleft
WordPress 6.5 is set to introduce the groundbreaking Interactivity API, a lightweight JavaScript library built on preactjs.
Its primary objective is to standardize the reactive manipulation of HTML elements, revolutionizing how developers interact with WordPress websites.
Elliott Richmond has put together an enlightening 15 minute video on the Interactivity API which should make WordPress developers very excited with the possibilities.
Learn about the Interactivity API
Store owners, we want to hear from you!
We'd love to hear how your business started. Get your store featured in a future issue and reach thousands of subscribers!
Submit your story
|
That's it for this edition. Simply reply to this email if you have any questions or suggestions, we read every message.
You can also take a look at our entire back catalog of newsletters.
Have a great week and best of luck with your projects!
Colm and Simon from CommerceGurus

|