|
View the web version

Hi there, hope you're having a great Friday!
This is Colm and Simon from CommerceGurus, with a handpicked weekly roundup of eCommerce articles.

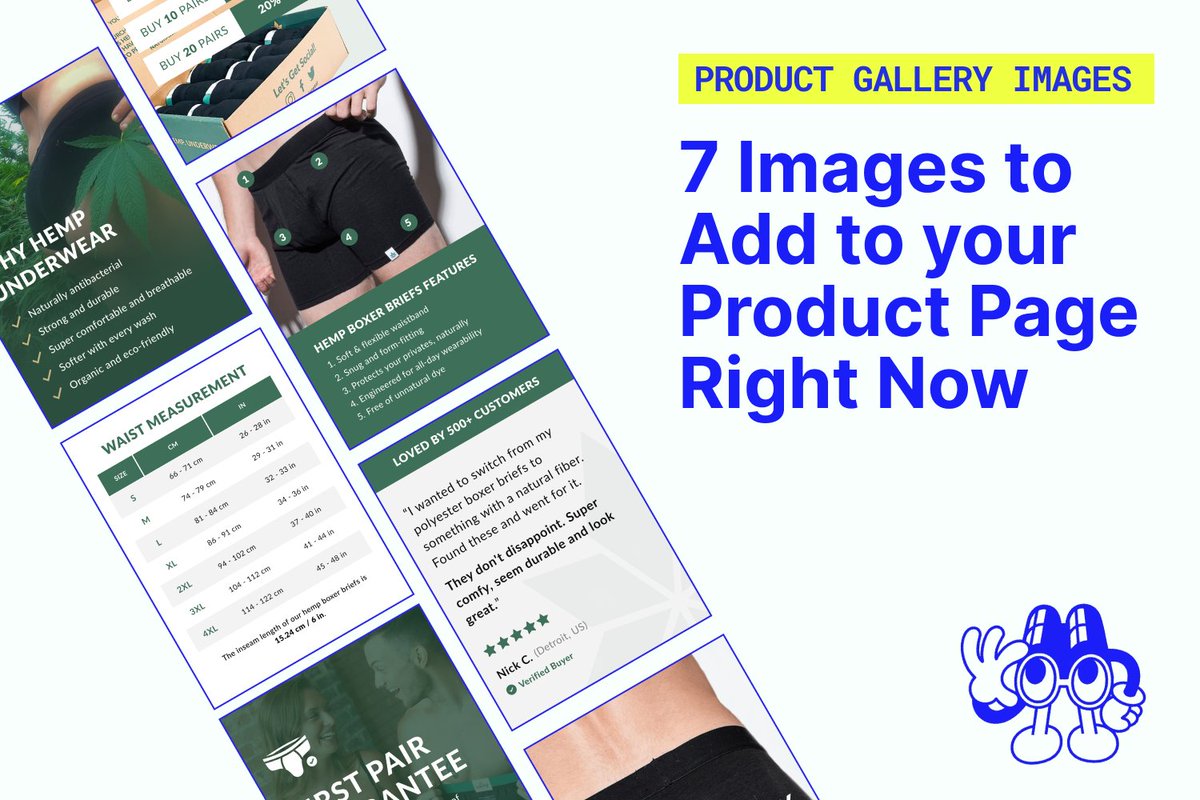
Oddit has published a great thread with different examples of images you should be adding to your product pages.
So many of your customers won't make it past the first few folds of your product page – they'll use the gallery as a primary source of information to decide whether or not your product is a fit or not.
Tips include:
- Showcase the key value propositions of your product, and give users an easy way to navigate what you're referring to in the image. This gives them the info, and visualizes the amount of differentiators!
- There's never a bad time to surface a review. Whether it's UGC or just a simple text-based review, add one to your gallery.
Check out the Full Thread with Examples
Carousels are declining in popularity on eCommerce sites, especially on the homepage. Baymard's most recent UX benchmark reveals that only 28% of the top US and European eCommerce desktop sites have a carousel.
A homepage carousel can cause more harm than good if the inherent serious usability pitfalls aren’t addressed. In short; Baymard found that homepage carousels can work with users, but in practice almost all carousels don’t, and the list of detailed requirements is long.
This is an important article which makes you think about whether this UX element is the right choice for your homepage and looks at alternatives. Alongside it, my opinion on image sliders is probably quite well known by now!
Read about 9 UX Requirements for Homepage Carousels
Rodolfo from Business Bloomer has a useful free code snippet which allows you to display the number of items sold on your product pages, beside the Add to Cart button.
You can of course change the location of where the output is located by adjusting the WooCommerce hook used.
Learn How to Show the Number Sold on Product Pages
Accessibility isn’t as complicated as one might think. Charlie Triplett’s free eBook The Book on Accessibility explains accessibility in ways everyone can commit to.
The author has 20 years of UX design and UI engineering experience who is now focused on accessibility consulting and coaching.
There are many technical guides on writing code for accessibility, but this is one of the first on how to build an accessibility program.
Check out The Book on Accessibility
Fontshare is a free fonts service from the Indian Type Foundry (ITF), making quality fonts accessible to all.
The aim is to help brands and individuals who do not have the budget but still want to access beautiful typography. Licensing commercial fonts for use on a large scale can be really, really expensive.
The Fontshare collection is 100% free for personal and commercial use. You can use them in any media, at any scale, and in any location worldwide.
It's a wonderful resource and a must-bookmark for anyone building websites for clients.
Discover Fontshare
Store owners, we want to hear from you!
We'd love to hear how your business started. Get your store featured in a future issue and reach thousands of subscribers!
Submit your story
|
That's it for this edition. Simply reply to this email if you have any questions or suggestions, we read every message.
You can also take a look at our entire back catalog of newsletters.
Have a great week and best of luck with your projects!
Colm and Simon from CommerceGurus

|